地址:http://cnbang.net/lab/tweetie (桌面浏览器只支持safari/chrome)
IPhone Safari不支持position:fixed,这点很麻烦,一般读取内容的app都是头部和尾部固定,中间内容滚动这样的形式,而在web上没有了postion:fixed这个功能就没法这样做了。有人针对这个问题做了hack,iScroll做得很好,效果很平滑,甚至连旁边的滚动黑条都模拟了,还支持android和桌面浏览器,真是好东西。想拿它做个东西试试。
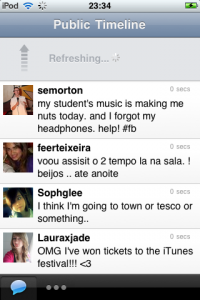
想实现tweetie里拖动刷新推的效果,于是对iScroll进行了小小修改,options里增加了edge参数,即设置哪里是边界。再用自家的iquery开始试着实现。
实现过程发现IPhone Safari性能还是挺差,一不小心就会变得很卡,例如:
1.头部放个会动的loading图片就会让整个滚动变得很卡,不得不去掉换成不动的loading图。
2.头部箭头翻转如果设置了动画转动,就会卡大约半秒才开始转动,不得不去掉这个效果。
结果现在的效果并不好,拖动刷新的过程没有原版tweetie那么流畅,不知还有没有优化的空间。
做这样内容式的webapp相对于原生APP来说,除了性能差点,还有一个缺点,就是webapp无法直接获取远程数据(跨域问题),除非用jsonp,像获取twitter数据这些,得在本地搭个类似代理才行,多了个服务器流量。
没有android可以测试这个应用,不过应该是支持android的~要是tweetie没被twitter收购,这东西可能还有做下去的价值,现在似乎就没啥价值了,就不继续做下去了~只是演示下效果。
另,在IPhone/ITouch上webapp真是二等公民,实在没法跟原生APP相比,不知道在IPad上情况怎样,有机会真想试试~
仿照jquery的API写了专用于iphone的jquery,索性叫iquery。虽然API很多一样,但里面的实现大多不一样,sizzle引擎改成了现代浏览器自带的queryselector,其他API很多实现上是简化了,很多并不常用的方法和功能没加上,增加了iphone特有的touch等事件,详细看文档。因为内部实现是自己写的,又没有经过很多测试,所以还不能像jquery那样随心所欲地用不怕出错,还拿不出手,只能自己用,打算边用边测试,先放上源码和文档。
文档同时也算是iquery的使用演示。建议在iphone/itouch下查看,同时还可以挺好地支持电脑上的chrome和safari,其他浏览器不行~
P.S 目前文档还有很多方法没有加上详细说明
源码:http://code.google.com/p/bangswork/source/browse/trunk/iquery/iquery.js
目前压缩前17.8K,压缩后9.4K